Custom Taxonomies können in WordPress auch medienspezifisch verwendet werden, um die Media Library zu erweitern. So erlauben sie zum Beispiel, Bilder Fotografen zuzuordnen, um diese danach sortierbar zu machen.
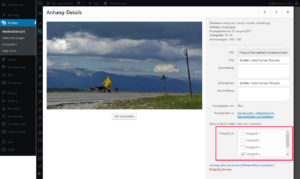
Während diese Zuordnung für die Einzelbearbeitung eines Bildes in der Media Library sofort funktioniert, fühlt sich es jedoch etwas umständlich an: Für eine Taxonomie-Zuordnung muss immer erst in die Medienbibliothek navigiert werden. Und im Media Upload- und Edit Modal werden hierarchische Taxonomien standardmässig nicht als Auswahlliste, sondern als schlichtes Texteingabefeld dargestellt, in dem lediglich Taxonomy-Slugs angezeigt werden.
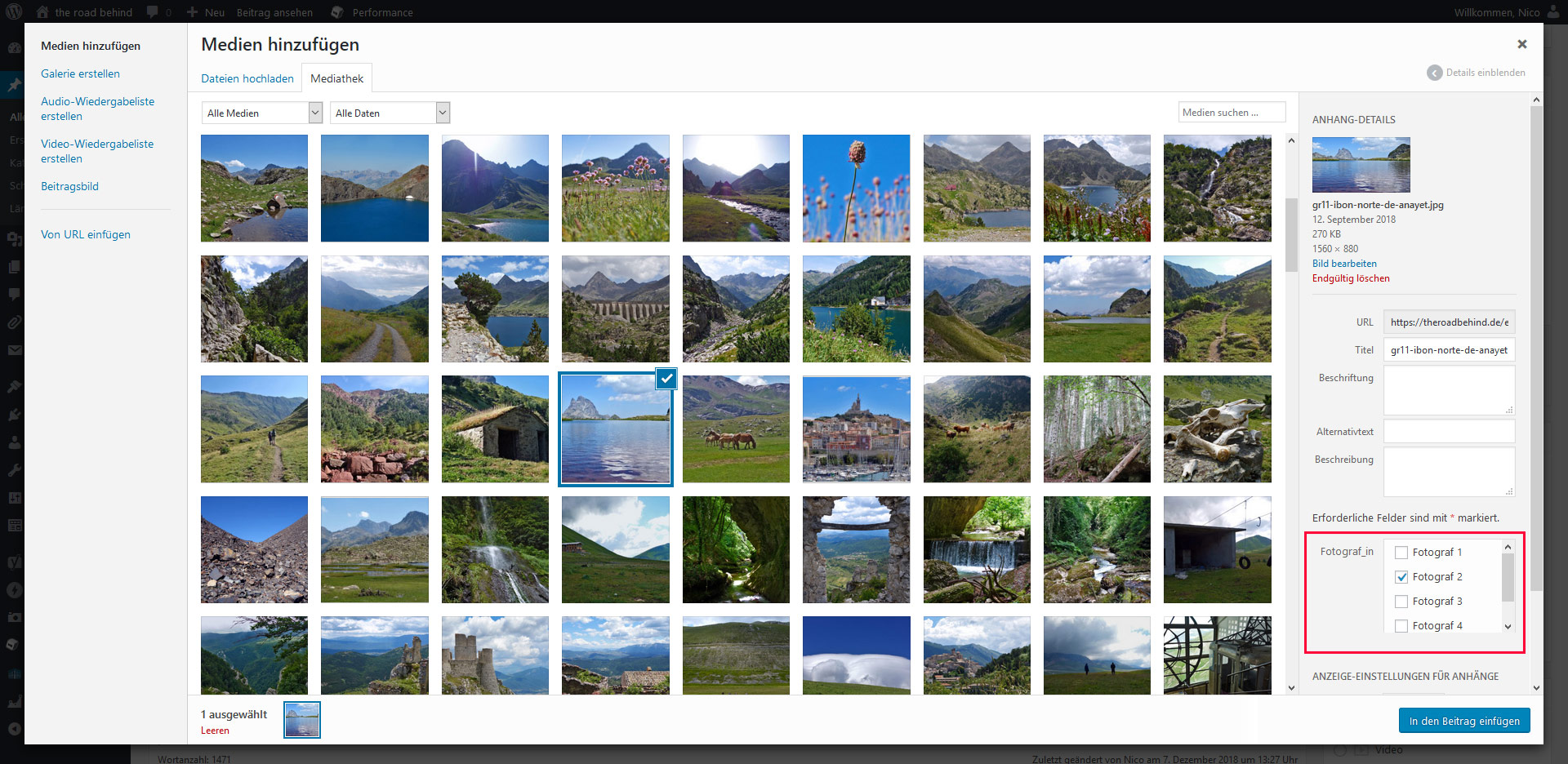
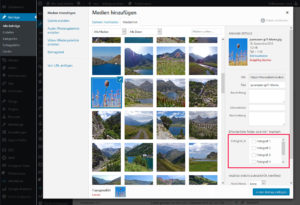
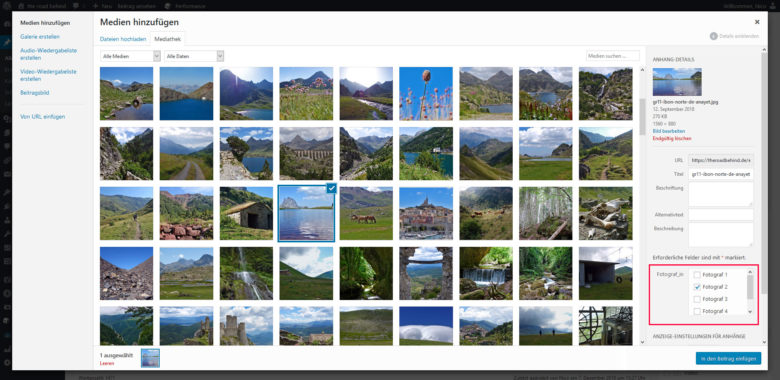
Besser ist natürlich, direkt beim Upload einer Datei oder beim Schreiben eines Beitrags im „Medien hinzufügen“-Modal die Auswahlliste mit den Taxonomy-Begriffen zu sehen, um die Zordnung bequem hier durchzuführen.
Custom Taxonomy für Uploads / Attachments
Zuerst wird die Custom Taxonomy fotograf benötigt, die den attachments zugeordnet ist:
if ( ! function_exists( 'fotograf_tax' ) ) {
function fotograf_tax() {
$labels = array(
'name' => _x( 'Fotografen', 'Taxonomy General Name', 'text_domain' ),
'singular_name' => _x( 'Fotograf', 'Taxonomy Singular Name', 'text_domain' ),
'menu_name' => __( 'Fotografen', 'text_domain' ),
'all_items' => __( 'Alle Fotografen', 'text_domain' ),
'new_item_name' => __( 'Neuer Fotograf', 'text_domain' ),
'add_new_item' => __( 'Fotograf anlegen', 'text_domain' ),
'edit_item' => __( 'Fotograf bearbeiten', 'text_domain' ),
'update_item' => __( 'Fotograf aktualisieren', 'text_domain' ),
'view_item' => __( 'Fotograf anschauen', 'text_domain' ),
'choose_from_most_used' => __( 'Choose from the most used', 'text_domain' ),
'search_items' => __( 'Fotografen suchen', 'text_domain' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'public' => false,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => false,
'show_tagcloud' => false,
'rewrite' => false,
'show_in_rest' => false,
);
register_taxonomy( 'fotograf', array( 'attachment' ), $args );
}
add_action( 'init', 'fotograf_tax', 0 );
}
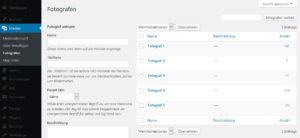
Mit diesen Einstellungen gibt es jetzt unter Medien den Menüpunkt Fotografen, hier können die Taxonomie-Begriffe (Fotografen Namen) verwaltet werden.
In der Listenansicht der Medienbibliothek ist eine Spalte für Fotografen verfügbar und bei Bearbeiten eines Bildes aus der Listenansicht heraus kann ein Fotograf zugewiesen werden.
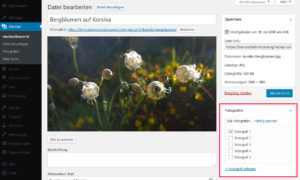
Stünde in den Taxonomy-Settings
'public' => true, würde für hierarchische Taxonomien hier zumindest ein Texteingabefeld erscheinen, das eine Liste von Slugs der zugeordneten Begriffe ausgibt.Custom Taxonomy Metabox für Grid-View und Media Library Modal
Für mehr Übersichtlichkeit, eine durchgehend einheitliche Benutzererfahrung und für die effiziente Bearbeitung muss also eine Metabox mit der Listenansicht der Taxonomie an diesen Stellen bereitgestellt werden.
// bring fotograf tax items to media upload-/edit modal
function add_media_categories($fields, $post) {
$categories = get_categories(array('taxonomy' => 'fotograf', 'hide_empty' => 0));
$post_categories = wp_get_object_terms($post->ID, 'fotograf', array('fields' => 'ids'));
$all_cats .= '<ul id="media-categories-list" style="margin-top: auto; margin-bottom:-5px; min-height:42px; max-height:115px; overflow:auto; padding: 0 .9em; border: solid 1px #ddd; background-color:#fdfdfd;">';
foreach ($categories as $category) {
if (in_array($category->term_id, $post_categories)) {
$checked = ' checked="checked"';
} else {
$checked = '';
}
$option = '<li><input type="checkbox" value="'.$category->category_nicename.'" id="'.$post->ID.'-'.$category->category_nicename.'" name="'.$post->ID.'-'.$category->category_nicename.'"'.$checked.'> ';
$option .= '<label for="'.$post->ID.'-'.$category->category_nicename.'" style="padding-top:5px;">'.$category->cat_name.'</label>';
$option .= '</li>';
$all_cats .= $option;
}
$all_cats .= '</ul>';
$categories = array('all_categories' => array (
'label' => __('Fotograf_in'),
'input' => 'html',
'html' => $all_cats,
'show_in_edit' => false,
));
return array_merge($fields, $categories);
}
add_filter('attachment_fields_to_edit', 'add_media_categories', null, 2);
// save fotograf tax items assignment from media upload-/edit modal
function add_image_attachment_fields_to_save($post, $attachment) {
$categories = get_categories(array('taxonomy' => 'fotograf', 'hide_empty' => 0));
$terms = array();
foreach($categories as $category) {
if (isset($_POST[$post['ID'].'-'.$category->category_nicename])) {
$terms[] = $_POST[$post['ID'].'-'.$category->category_nicename];
}
}
wp_set_object_terms( $post['ID'], $terms, 'fotograf' );
return $post;
}
add_filter('attachment_fields_to_save', 'add_image_attachment_fields_to_save', null , 2);
Damit können jetzt Bilder direkt beim Hochladen oder Einfügen bequem und auf übersichtliche Art einer Custom Taxonomy zugewiesen werden.